-
Element-Plus:el-form无法双向数据绑定,无法动态输入值
最近使用 Element-Plus 在开发项目的时候,需要了 el-form 组件无法输入值,也无法选择值。捣鼓了半天终于找到了问题,下面是具体原因与解决方案: 原因:ref 与 model 尽量不用使用 form 变量,原因就是 el-form 声明了ref=”form”,导致 state 中声明的 form 被覆盖,有冲突了,修改 ref=”formRef&…- 3.8k
- 0
-
Vue如何实现点击复制功能?
因为之前在做表格的时候,有些内容直接超出隐藏了,而有些重要的数据却看到,无法正常使用。由此产品经理提出了增加一个按钮,要求在用户点击的时候可以复制全部的内容,下面是实现的具体方法,请参考。 视图 相关逻辑- 3.2k
- 0
-
Cannot find module ‘babel-preset-es2015’ 的错误
今天在搭建 Vue + Element-UI 项目的时候,准备按需导入包的时候,报错了 Cannot find module ‘babel-preset-es2015’ 的错误,下面是相关的解决方法: 安装完成之后,在 .babelrc 文件中,进行如下修改- 13.8k
- 0
-
关于 Vue 的路由权限管理
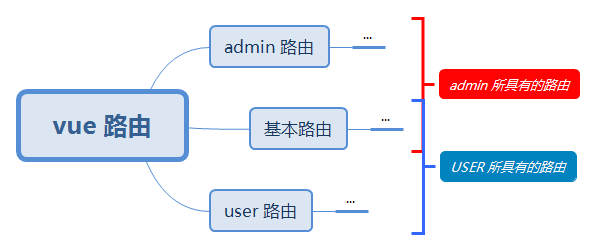
前言 曾经在工作上对 vue 路由权限管理这方面有过研究,这几天又看到了几篇相关的文章,再加上昨天电面中又再一次提及到,就索性整理了一下自己的一些看法,希望对大家有帮助。 实现 大体上实现的思路很简单,先上图: 无非是将路由配置按用户类型分割为 用户路由 和 基本路由,不同的用户类型可能存在不同的 用户路由,具体依赖实际业务。 用户路由: 当前用户所特有的路…- 6k
- 0
-
Vue打包以后怎么在本地预览
在Vue项目打包以后会生成一些静态文件,这些静态默认是无法打开的,需要localhost的环境,此时我们可以借助 http-server 这个插件。Http-server 是一个轻量级的基于nodejs的http服务器,可以使任意一个目录成为服务器的目录,完全抛开后台的沉重工程,直接运行想要的js代码 安装 运行 运行后在浏览器输入http://localhost:8080/ 或者 http://…- 7.5k
- 0
-
强大的css预编译stylus以及在vue中使用stylus
由于一些原因,接触到了stylus这个css预编译语言,这里简单的做一些记录。 引用stylus官网中的一句话:富于表现力、动态的、健壮的 CSSstylus是一个强大的css预编译语言,stylus支持省略花括号,支持省略分号,代码整洁,支持引入,并且支持语法内函数。 官方地址:https://stylus.bootcss.com/GitHub地址:https://github.com/styl…- 9.5k
- 0
-
vue-echarts:柱状图/饼状图Vue.js插件
ECharts 的 Vue.js 组件。基于 ECharts v4.1.0+ 开发,依赖 Vue.js v2.2.6+。 官网入口:https://ecomfe.github.io/vue-echarts/demo/ Github入口:https://github.com/ecomfe/vue-echarts 安装 npm(推荐方式) CDN 在 HTML …- 12.3k
- 0
-
Vue生成环境移除console与源码
前言 项目基于Vue CLI 3.0搭建,如果低于此版本可能会出现问题,高于此版本畅通无阻 关闭线上源码 在Vue.config.js中添加如下代码 移除console 安装插件:终端执行 在vue.config.js中添加如下代码- 5.7k
- 0
-
【Vue】使用axios进行数据请求
vue世界中的ajax是独特,与小程序jquery原生的都完全不同,axios有个缺点就是只能使用get/post请求,无法使用jsonp,如果想使用建议使用vue-resource 安装 官方地址 下载 导入并挂载axios 在组件进行使用即可- 10.5k
- 0
-
Vue思维脑图插件:Mindmap
一个由MindNode启发的思维导图Vue组件,基于d3.js实现目前实现的功能有基本的编辑、拖移、缩放、撤销、上下文菜单… Github演示站 安装使用 示例 API Name Type Default Description v-model Array undefined 设置思维导图数据 width Number 100% 设置组件宽度 height Number undefined 设置组…- 40.3k
- 0
-
v-charts图表插件,基于Vue2.0+和echarts
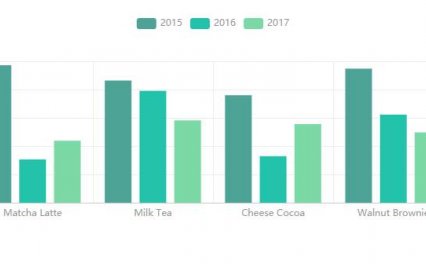
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 一、下载安装 使用包管理工具安装 使用CDN 温馨提示:如果使用百度地图或高德地图时需要额外引入下面的模块 …- 5k
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!