-
CSS 实现三角形原理及过程
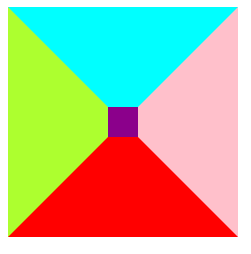
在开发中,遇到很多的列表都需要用到三角形的箭头,可以直接用一个图片作背景铺垫,但这样占用一定的内存,对于这种简单的图形纯CSS也能实现,它占用的内存相对图片较小,所以相比而言,比图片更好用。下面是具体实现步骤~ 实现步骤 一、首先,创建一个div。给它设置一个宽高和背景颜色,并给它一个较大的边框,将每一边的边框设置不同的颜色。 下面来看看效果~ 二、可以看到每边的边框成了一个梯形,现在如果将梯形的…- 7.5k
- 0
-
CSS3 转换、文本阴影
突然发现以前的CSS特效用到了很多转换过渡什么的,今天集中来讲一下! CSS 2D转换 转换是使元素改变形状、尺寸和位置的一种效果。您可以使用 2D 转换来转换您的元素。通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸,有以下这些属性: translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标)…- 6.7k
- 0
-
纯CSS实现饼图、环形图(百分比)
本篇文章详细介绍了如何使用纯CSS实现饼状图以及环形图,并且附带有源代码 一、饼状图 CSS HTML 二、环形图 CSS HTML 本文转载于:https://www.cnblogs.com/liangjing-yy/p/9008998.html- 32.6k
- 0
-
-
【CSS3】Repaintless快速制作动画
Repaintless是一个CSS动画库,可以创建动画,易于使用。具有大量内置动画,如淡入,淡出,旋转,脉冲,幻灯片等。可以通过scss变量定制动画 github文档 Demo演示页面 There is a demo page for the library.(该库有一个演示页面) Download下载 使用线下资源 使用npm下载 使用Bower下载 How to use使用 格式 需要做的就是…- 5.6k
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!