-
Vue-ECharts:Apache ECharts 的Vue.js组件,兼容Vue2.x/3.x版本
Vue-ECharts 基于 Apache ECharts 5 进行开发封装,同时支持 Vue.js 2/3。 若您准备从 vue-echarts ≤ 5 的版本迁移到新版本,请在升级 v6 前阅读 迁移到 v6 部分文档。 没准备好的话,可以继续阅读老版本的文档。前往 → Github:https://github.…- 2.6k
- 0
-
Vue如何实现点击复制功能?
因为之前在做表格的时候,有些内容直接超出隐藏了,而有些重要的数据却看到,无法正常使用。由此产品经理提出了增加一个按钮,要求在用户点击的时候可以复制全部的内容,下面是实现的具体方法,请参考。 视图 相关逻辑- 2.8k
- 0
-
他写出了 Vue,却做不对这十道 Vue 笔试题
请原谅我起了这么个浓浓营销号味道的标题。但这可丝毫没有夸大宣传,而是前端娱乐圈今日份的瓜—— 有十道关于 Vue 的选择题,在群里引出了一众社区知名人士竞折腰,最后钓出了 Evan You 本人亲自挑战…… 然后他自己也做错了(其中的某两道)。 来自:知乎,作者:doodlewind 链接:https://zhuanlan.zhihu.com/p/231510566 鲁迅会做错鲁迅文选的阅读理解?…- 5.2k
- 0
-
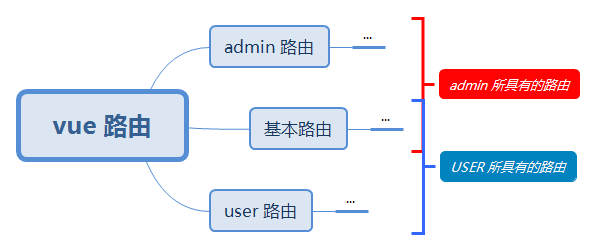
关于 Vue 的路由权限管理
前言 曾经在工作上对 vue 路由权限管理这方面有过研究,这几天又看到了几篇相关的文章,再加上昨天电面中又再一次提及到,就索性整理了一下自己的一些看法,希望对大家有帮助。 实现 大体上实现的思路很简单,先上图: 无非是将路由配置按用户类型分割为 用户路由 和 基本路由,不同的用户类型可能存在不同的 用户路由,具体依赖实际业务。 用户路由: 当前用户所特有的路…- 5.8k
- 0
-
强大的css预编译stylus以及在vue中使用stylus
由于一些原因,接触到了stylus这个css预编译语言,这里简单的做一些记录。 引用stylus官网中的一句话:富于表现力、动态的、健壮的 CSSstylus是一个强大的css预编译语言,stylus支持省略花括号,支持省略分号,代码整洁,支持引入,并且支持语法内函数。 官方地址:https://stylus.bootcss.com/GitHub地址:https://github.com/styl…- 9.3k
- 0
-
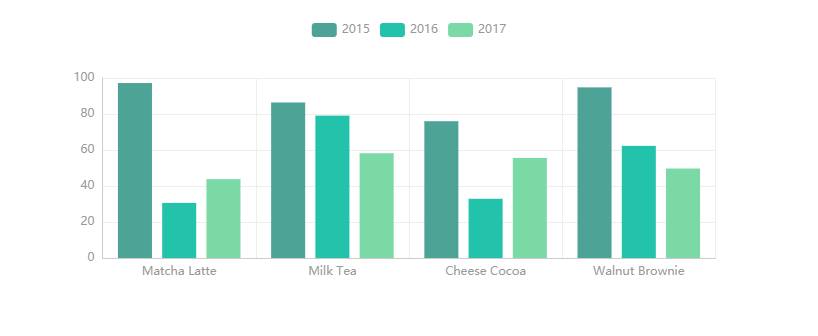
vue-echarts:柱状图/饼状图Vue.js插件
ECharts 的 Vue.js 组件。基于 ECharts v4.1.0+ 开发,依赖 Vue.js v2.2.6+。 官网入口:https://ecomfe.github.io/vue-echarts/demo/ Github入口:https://github.com/ecomfe/vue-echarts 安装 npm(推荐方式) CDN 在 HTML …- 12.1k
- 0
-
v-charts图表插件,基于Vue2.0+和echarts
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 一、下载安装 使用包管理工具安装 使用CDN 温馨提示:如果使用百度地图或高德地图时需要额外引入下面的模块 …- 4.9k
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!