在开发中,遇到很多的列表都需要用到三角形的箭头,可以直接用一个图片作背景铺垫,但这样占用一定的内存,对于这种简单的图形纯CSS也能实现,它占用的内存相对图片较小,所以相比而言,比图片更好用。下面是具体实现步骤~
实现步骤
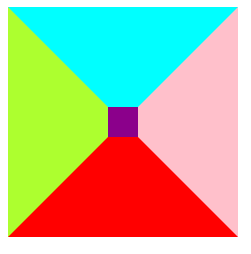
一、首先,创建一个div。给它设置一个宽高和背景颜色,并给它一个较大的边框,将每一边的边框设置不同的颜色。
<div class="div1"></div>.div1{
width: 30px;
height: 30px;
background-color: darkmagenta;
border-top:100px solid cyan;
border-bottom: 100px solid red ;
border-left: 100px solid greenyellow;
border-right: 100px solid pink;
}下面来看看效果~

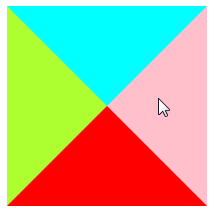
二、可以看到每边的边框成了一个梯形,现在如果将梯形的上底变为0就可以成一个三角形。所以只需将div的宽高设为0px
.div1{
width: 0px;
height: 0px;
background-color: darkmagenta;
border-top:100px solid cyan;
border-bottom: 100px solid red ;
border-left: 100px solid greenyellow;
border-right: 100px solid pink;
}下面来看看效果~

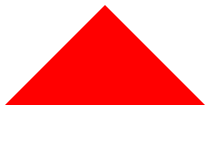
三、然后,将这四个三角形中三个三角形进行“隐藏”(三个的边框颜色设为透明),并且去掉背景图,就可以得出我们想要的一个三角形图片啦。
.div1{
width: 0px;
height: 0px;
border-top:100px solidrgba(0, 0, 0, 0);
border-bottom: 100px solid red ;
border-left: 100px solid rgba(0, 0, 0, 0);
border-right: 100px solid rgba(0, 0, 0, 0);
}这里透明颜色使用的rgba,将透明度改为0%,也可以使用transparent。下面是效果图~

以上就是css实现三角形的步骤啦
原文地址:https://blog.csdn.net/yun_shuo/article/details/110950680
